本文共 2030 字,大约阅读时间需要 6 分钟。
zheng项目是一个非常值得学习的web开发框架,在码云的web开发框架排名第一。特此记录下学习过程。
zheng的简介吧:。
zheng是基于Spring+SpringMVC+Mybatis分布式敏捷开发系统架构,提供整套公共微服务服务模块:集中权限管理(单点登录)、内容管理、支付中心、用户管理(支持第三方登录)、微信平台、存储系统、配置中心、日志分析、任务和通知等,支持服务治理、监控和追踪,努力为中小型企业打造全方位J2EE企业级开发解决方案。

安装时参考了的这篇文章:
一、环境搭建
要想成功运行项目,必须要安装一下一些工具:(下载地址参考:)
1、JDK(安装步骤参考:)
2、Mysql(参考:) 3、Maven(参考:) 4、Redis(参考:) 5、Zookeeper(参考:) 6、ActiveMQ(参考:) 7、Nginx(参考:)jdk为1.7版
mysql 需要至少5.5版本,5.1版导入sql失败
maven可以不用安装,idea自带,但需要配环境变量,后面写脚本会用到
因为机器之前已安装上述大部分软件,只下载安装了ActiveMQ,没想到就安装这一个,还是遇到了问题,
错误提示:
ERROR | Failed to start Apache ActiveMQ ([localhost, ID:[Computer ID]:1], java.io.IOException: Transport Connector could not be registered i n JMX: Failed to bind to server socket: amqp://0.0.0.0:5672?maximumConnections=1 000&wireFormat.maxFrameSize=104857600 due to: java.net.BindException: Address already in use: JVM_Bind)
原因是我之前安装过RabbitMQ,端口5672被占用,
修改D:\app\activemq\install\conf\activemq.xml,搜索5672改为5673后重启ActiveMQ正常,
二、导入项目
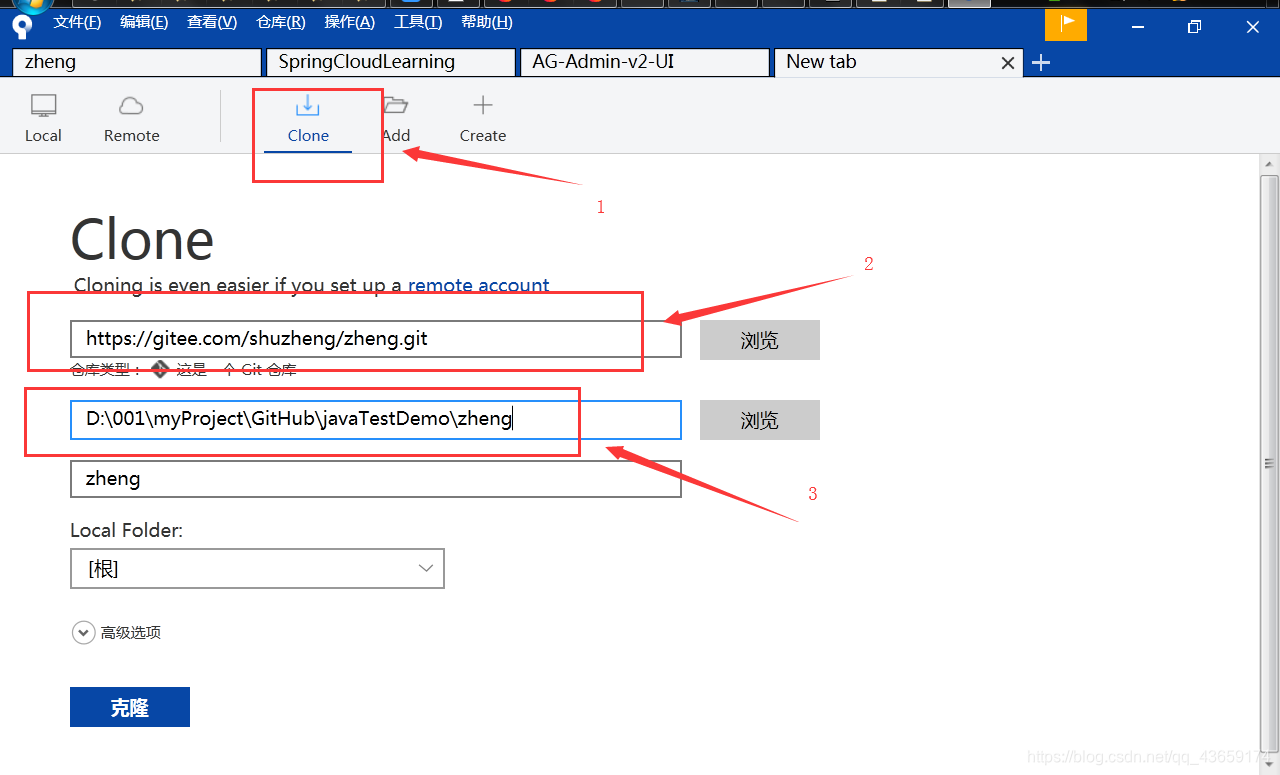
导入项目的方式有两种,一种是通过git,一种是直接下载源码然后导入到IDEA中,因为我后面计划对项目做一些功能扩展,所以用的是git方式


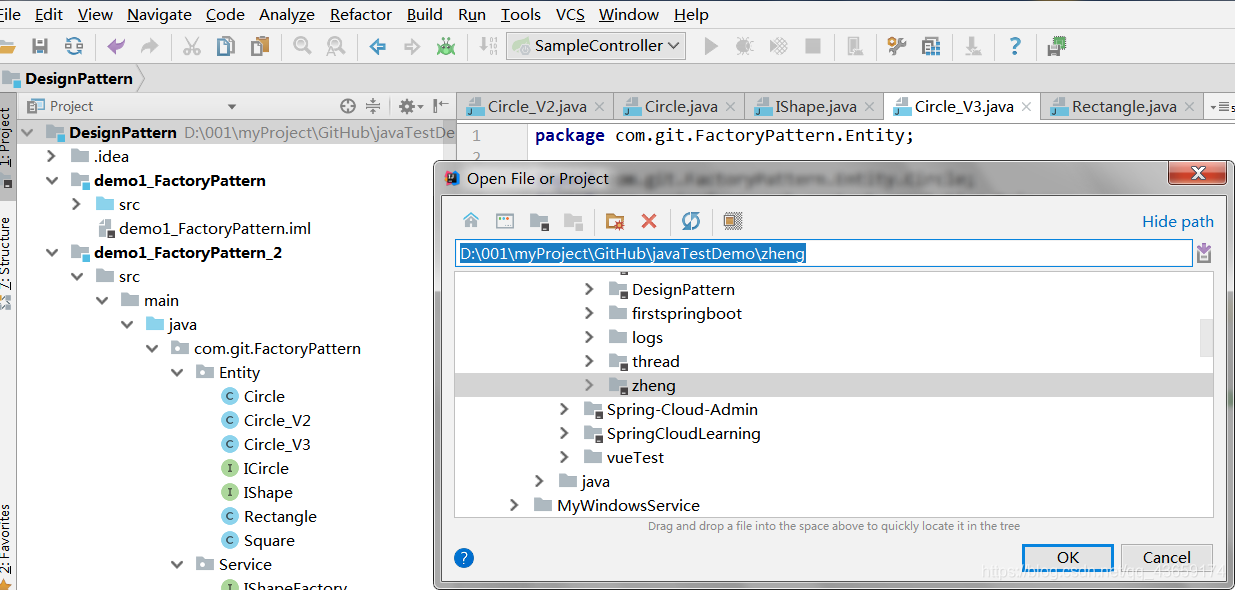
本地项目目录是:D:\001\myProject\GitHub\javaTestDemo\zheng
打开IDEA---->File---->Open,输入项目目录,点击OK,导入成功

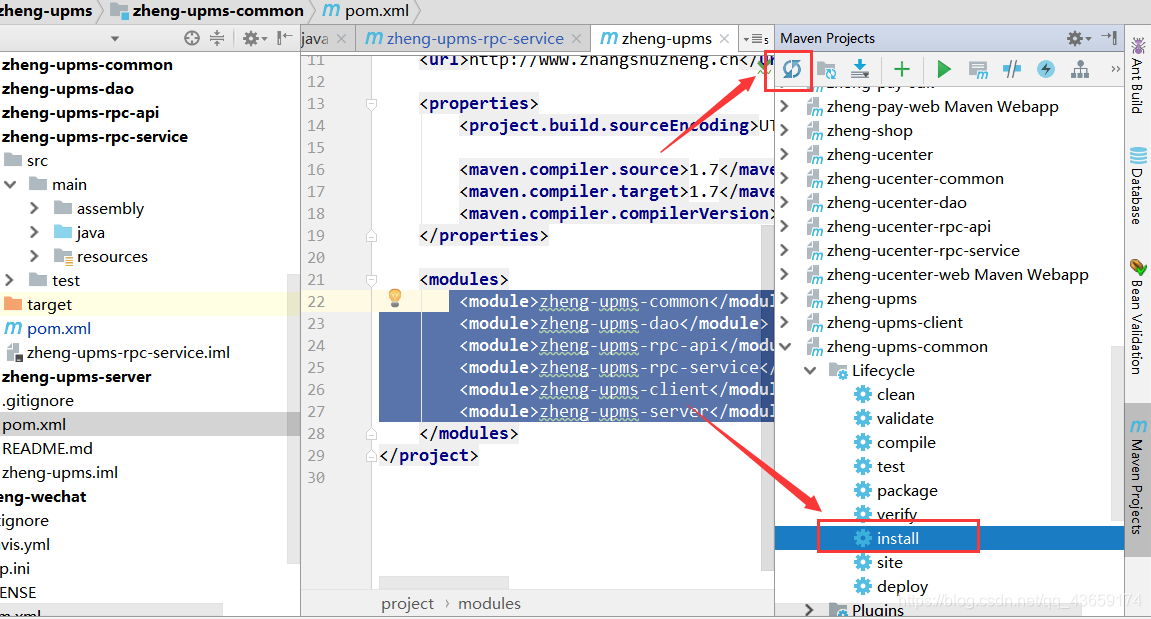
第一次导入需要等待maven更新依赖,
然后用maven插件的install命令编译项目根pom.xml

三、数据库和host设置
1 创建mysql数据库,数据库名称:zheng,注意选择utf8编码
2 导入project-datamodel文件夹下的zheng.sql,注意选择utf8编码
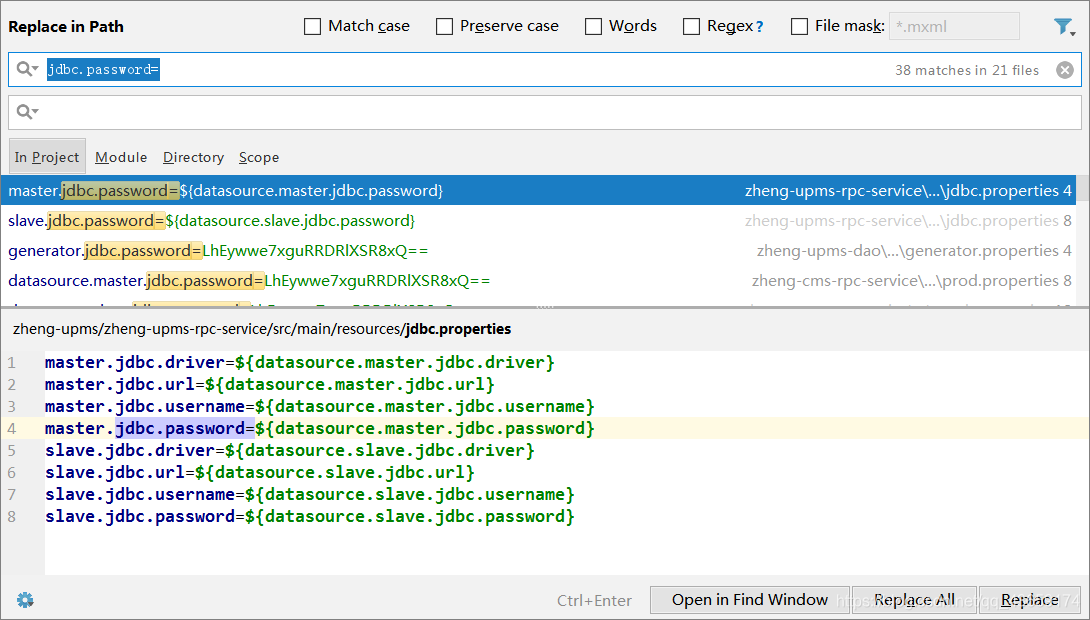
3 数据库连接配置工作,修改各模块下profiles的数据库连接等配置信息,
在本地开发时,只需要改mysql和redis的密码即可

4 密码是aes加密的,使用com.zheng.common.util.AESUtil工具类可生成加密后的密码
5 修改host为如下内容
127.0.0.1 ui.zhangshuzheng.cn 127.0.0.1 upms.zhangshuzheng.cn 127.0.0.1 cms.zhangshuzheng.cn 127.0.0.1 pay.zhangshuzheng.cn 127.0.0.1 ucenter.zhangshuzheng.cn 127.0.0.1 wechat.zhangshuzheng.cn 127.0.0.1 api.zhangshuzheng.cn 127.0.0.1 oss.zhangshuzheng.cn 127.0.0.1 config.zhangshuzheng.cn 127.0.0.1 zkserver 127.0.0.1 rdserver 127.0.0.1 dbserver 127.0.0.1 mqserver
四、运行项目
先把Zookeeper,ActiveMQ,Nginx等环境组件都运行起来,
再启动各个模块,以权限为例,
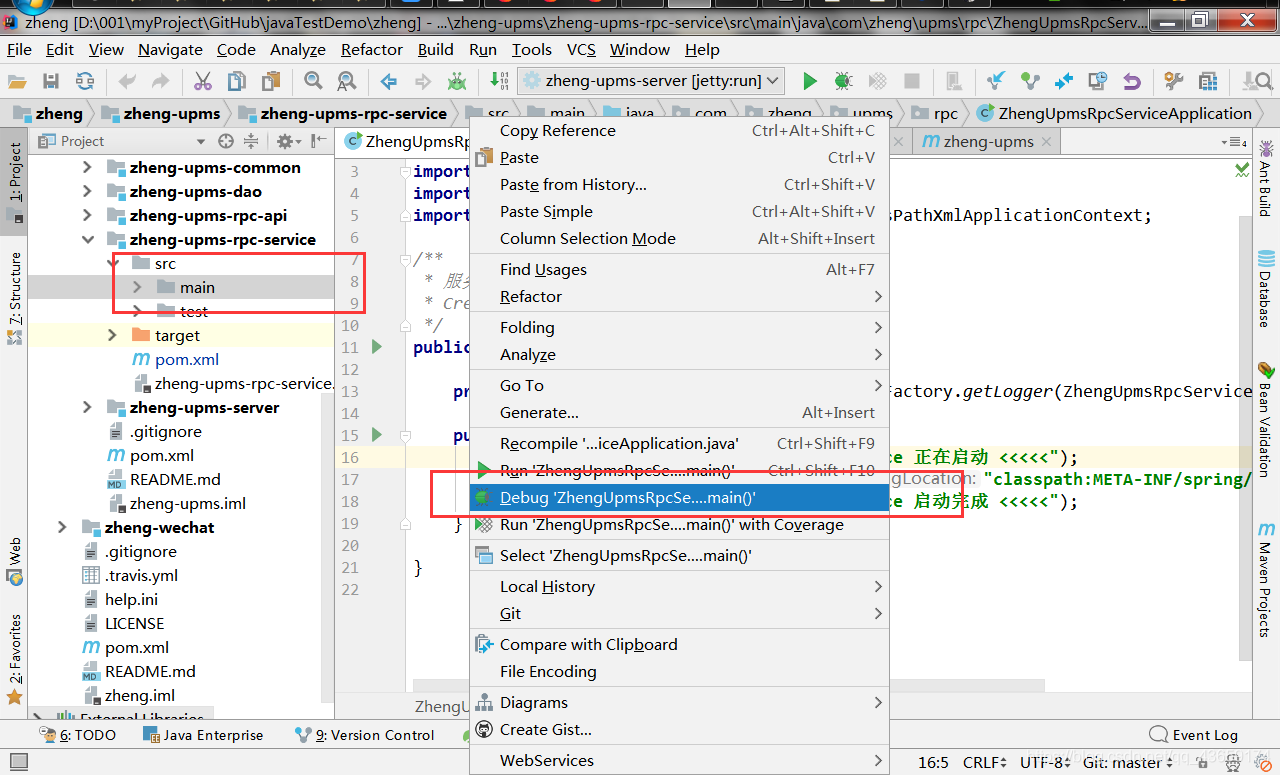
1启动Service服务
首先启动 zheng-upms-rpc-service(直接运行src目录下的ZhengUpmsRpcServiceApplication#main)
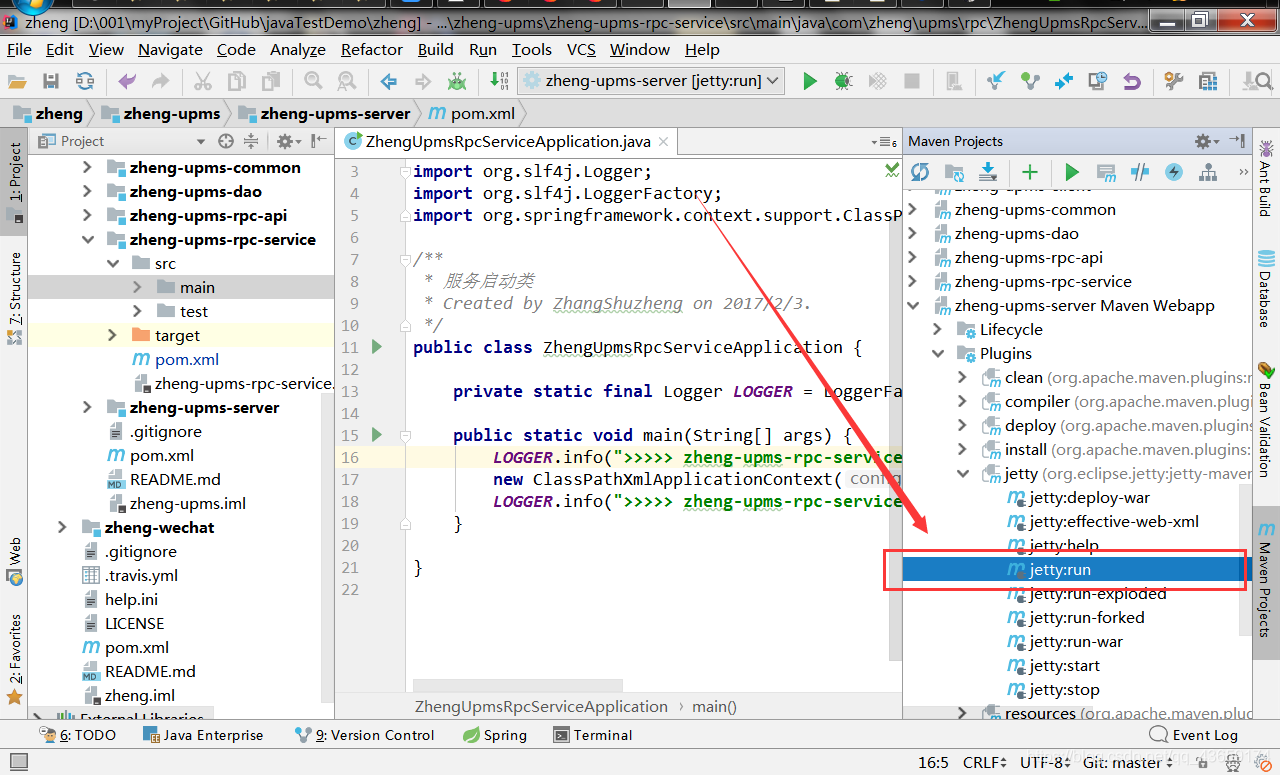
2启动Web服务
启动 maven插件下的zheng-upms-server Maven Webapp(jetty)

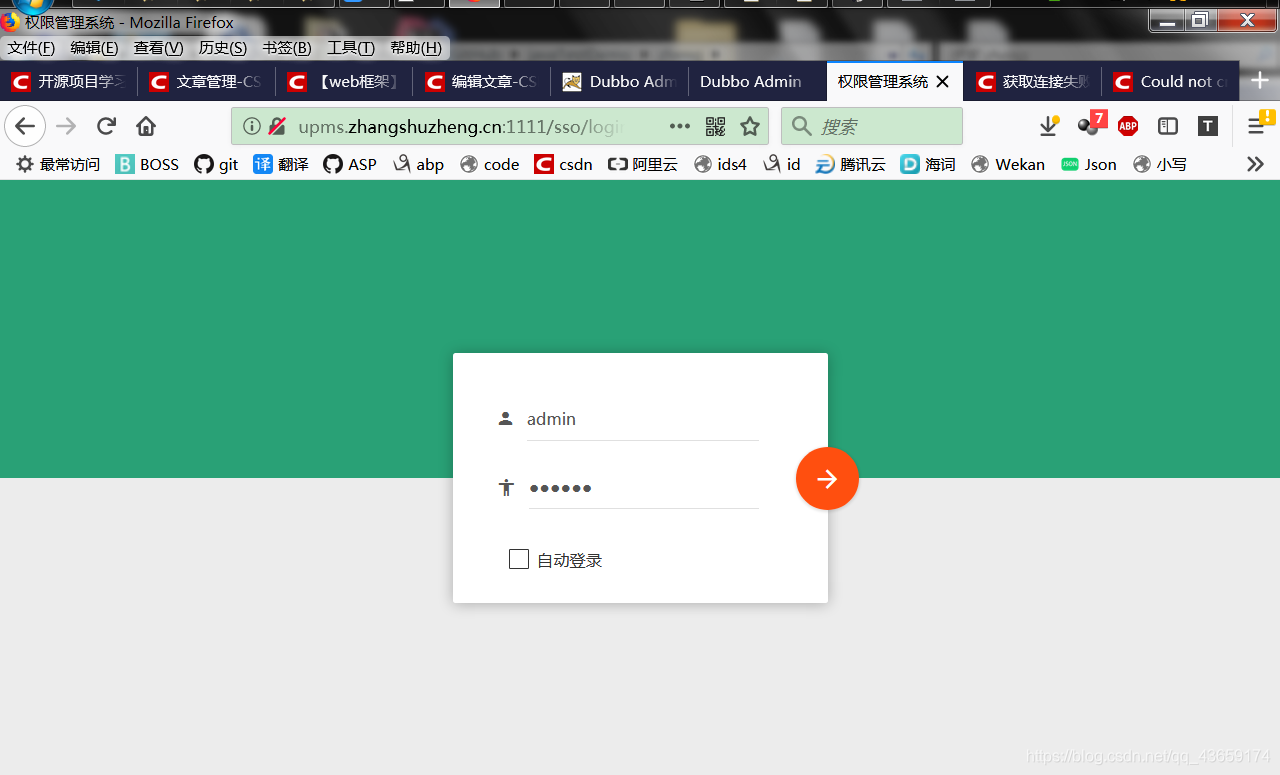
3测试访问页面

转载地址:http://fthwi.baihongyu.com/